雖然我們可以透過 Node-RED 獲取 Twitter 推文與發佈推文,但對於沒有 Twitter 的人該怎麼辦呢?沒關係,這篇將會介紹 Email 的用法,透過 Node-RED、Webduino 的相互搭配,就可以做出點亮燈泡時寄送 Email,或是透過 Email 點亮燈泡!
要使用 Node-RED 寄送 Email,首先要談到的就是 Email 的安全性設定問題,Email 的節點在使用上不像 Twitter 還會出現一個按鈕讓你去做安全性設定,要手動去做設定,這邊就介紹使用 Gmail 作為寄送 Email 服務的設定方法。
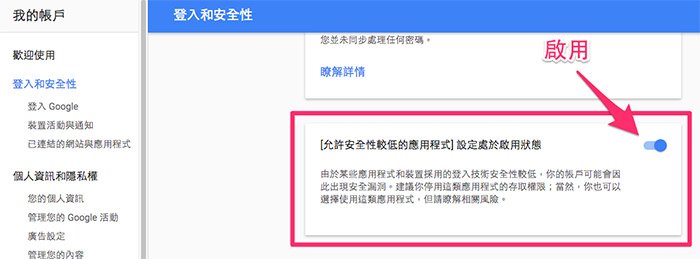
首先登入 Google 帳戶,進入「登入和安全性」的設定,勾選「允許安全性較低的應用程式」 設定處於啟用狀態,這一步驟一定要做,不然屆時 Node-RED 就會回報錯誤。

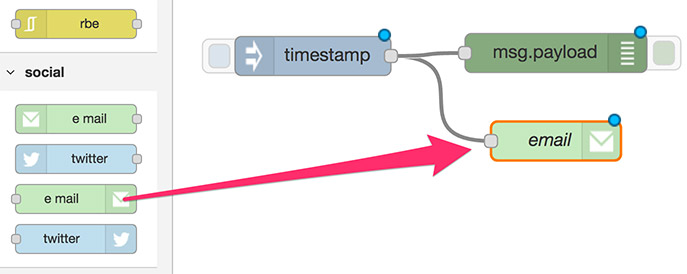
安全性設定好之後,Node-RED 的部分就和 Twitter 的做法類似,首先放入 inject 節點,接著把寄送 email 和 debug 節點接在後面。

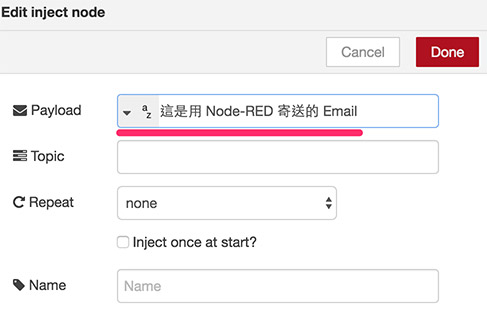
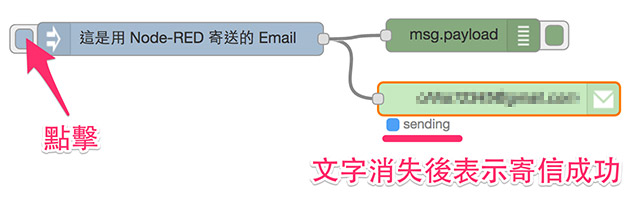
把 inject 設定為字串 String 輸入,寫入內容「這是用 Node-RED 寄送的 Email」。

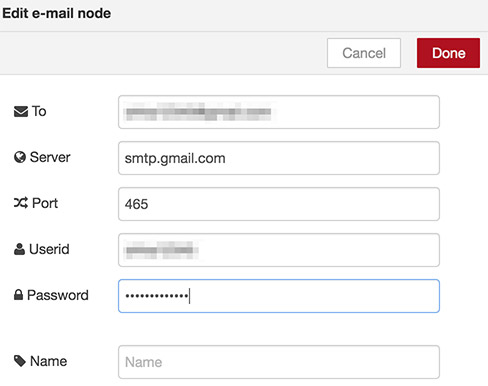
接著點選 Email 節點,輸入收件人的信箱 ( 要寄給自己就填自己的 ),然後還有你的 gmail 帳戶與密碼。

設定好了之後就 Deploy,點擊 inject,Email 的下方就會出現「sending」的文字,文字消失就是寄送成功了。

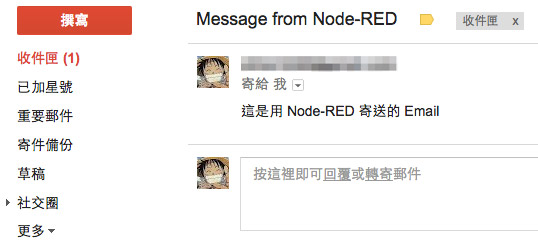
這時候回到你的 Email 信箱,就可以看到有 Node-RED 寄出的信囉!

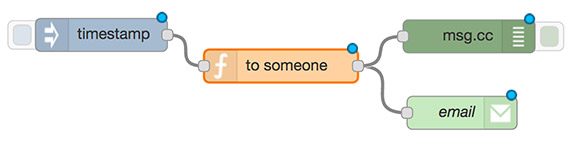
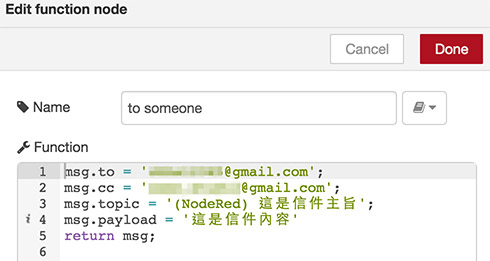
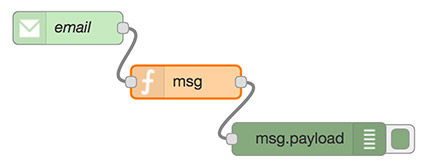
如果你想要寄送副本 ( cc ) 或是密件副本 (bcc),就必須要透過 function 的節點來實現,因為寄送 Email 主要看的是 msg 的屬性,msg.payload 是內容,msg.topic是主旨,msg.to 是收件人,msg.cc 是副本,msg.bcc 則是密件副本。
不過如果你直接像上面的做法寫在 email 的節點內,就只會有 msg.to 存在,因此我們必須要用一個 function 在中間介接,也因為有這個 function 節點,我們所有的信件內容都可以放在 function 內集中管理。( 原本在 inject 裡的 string、topic 和 email 裡的 to 都清空 )
msg.to = 'xxxx@gmail.com';
msg.cc = 'xxxx@gmail.com';
msg.topic = '(NodeRed) 這是信件主旨';
msg.payload = '這是信件內容'
return msg;


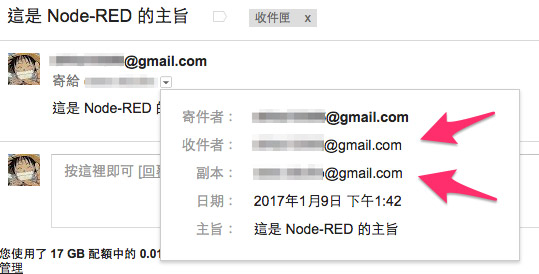
設定完成後 Deploy,點擊 inject,兩個信箱就都會收到信囉!( 寄件者的寄件備份也會有信,也會看到副本給誰 )

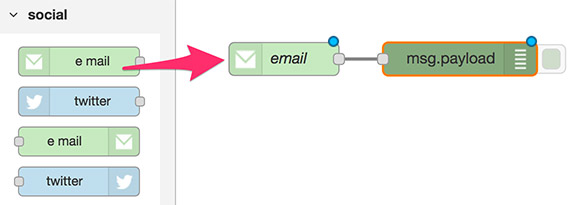
使用 Node-RED 收 Email 就需要用到另外一個 Email 節點,拉到畫面中,串接 debug 節點。

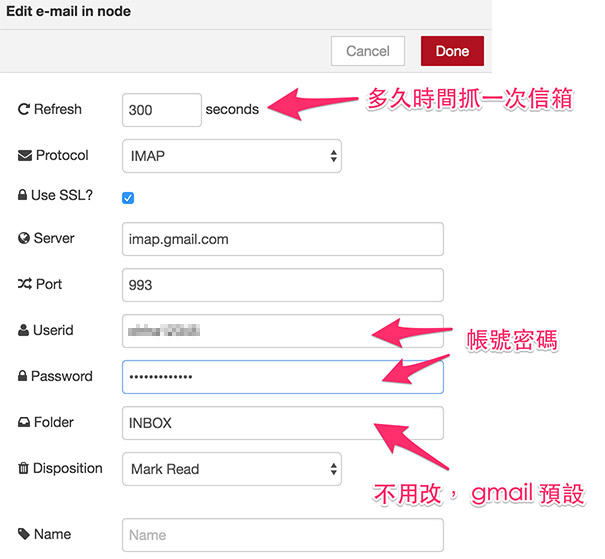
Email 的設定很簡單,其實就只要填入帳號密碼就可以 ( 因為剛剛在寄送 Email 的時候我們已經有對帳號的安全性做過設定了 ),然後比較特別的是最上方的 Refresh,表示幾秒要重新抓取一次信箱資料。( 預設 300 秒也就是五分鐘 )

Deploy 之後,就可以看到 email 的節點下方出現 fetching 的文字,就表示正在擷取新信件,文字消失就表示擷取完成。

這時候我們可以用其他的信箱,寄封信給這個信箱。

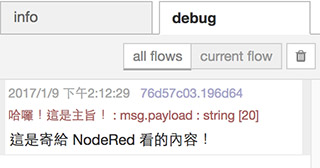
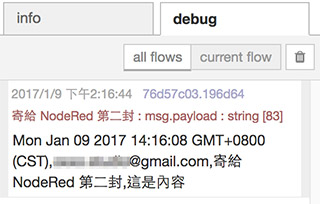
稍作等待,就可以發現在 Node-RED 的 debug 訊息已經收到了這封信的主旨與內容了。

如果你想要轉換格式,可以比照寄送 Email 的做法中間加入一個 function 節點,msg.payload 是內容、msg.topic 是主旨、msg.from 是寄件者、msg.date 是時間。
var content = msg.date + ',' + msg.from +','+msg.topic+','+msg.payload;
msg.payload = content;
return msg;

完成後 Deploy,再用另外的信箱寄信,收到的資訊就會是我們自訂的格式了。

了解 Node-RED 的收發 Email 原理後,再來就是要透過 Webduino 來點亮燈泡,燈泡亮起之後就寄送 Email 通知。( 使用 Webduino Node-RED 節點的方法請參考上一篇 實戰智慧插座 26 - 用 Node-RED 開關燈 ( Twitter 點燈篇 ) )
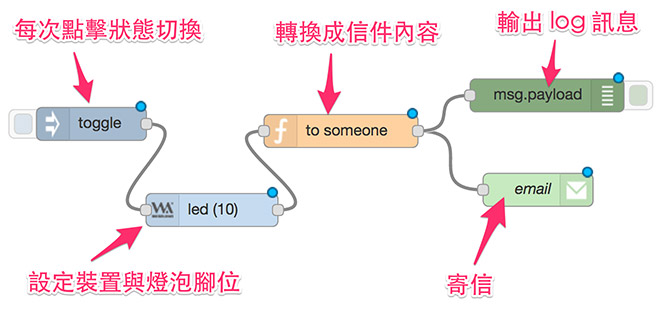
流程圖的設計如下圖所示,一開始放入 inject 節點設定為字串,輸出「toggle」給 Webduino Led 節點,Webduino Led 節點腳位設定為 10,然後接著輸出給 function,最後將結果拋給 debug 顯示以及寄送 Email。

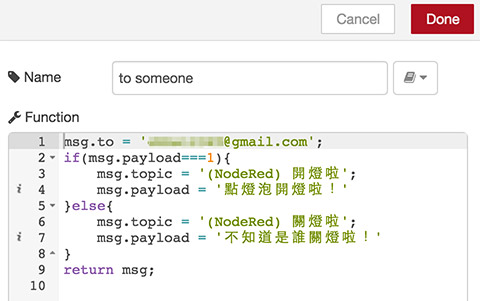
function 的內容如下,因為 Webduino Led 節點如果開燈,msg.patload 會等於 1,關燈就等於 0<
故由此做判斷,而 msg.to 是要把訊息寄給誰。
msg.to = 'xxxx@gmail.com';
if(msg.payload===1){
msg.topic = '(NodeRed) 開燈啦';
msg.payload = '點燈泡開燈啦!'
}else{
msg.topic = '(NodeRed) 關燈啦';
msg.payload = '不知道是誰關燈啦!'
}
return msg;

完成後就 Deploy,點擊 inject,就會看到燈泡亮起,同時 debug 會顯示訊息,gmail 裡面也會收到信件。

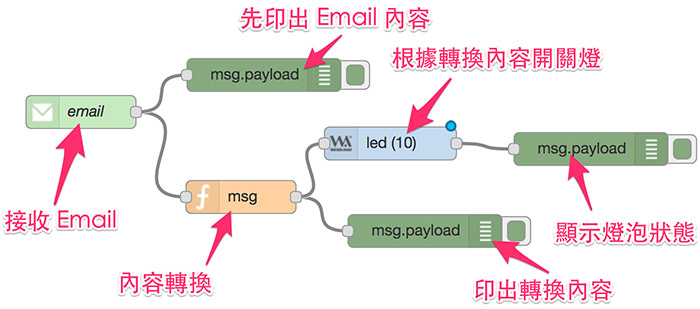
會發送 Email 之後就要接收 Email,首先我們把流程圖設計如下,一開始放入接收 Email 的節點,後面跟著兩個流程,其中一個 debug 顯示 Email 內容,另外一個接 function 流程做內容轉換,function 的節點後方一樣接著兩個流程,一個是 Webduino 的 LED,另外一個則是印出轉換後的內容 ( 因為 LED 只認得 on 、off、toggle、blink ),最後就是觸發 LED 流程後,把結果再由另外一個 debug 印出。

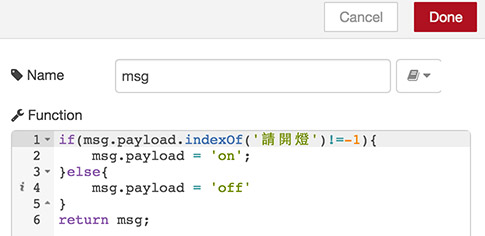
function 的寫法如下,這邊只做 on 與 off 的判斷而已,只要 Email 裡頭的文字包含「請開燈」,燈就會打開。
if(msg.payload.indexOf('請開燈')!=-1){
msg.payload = 'on';
}else{
msg.payload = 'off'
}
return msg;

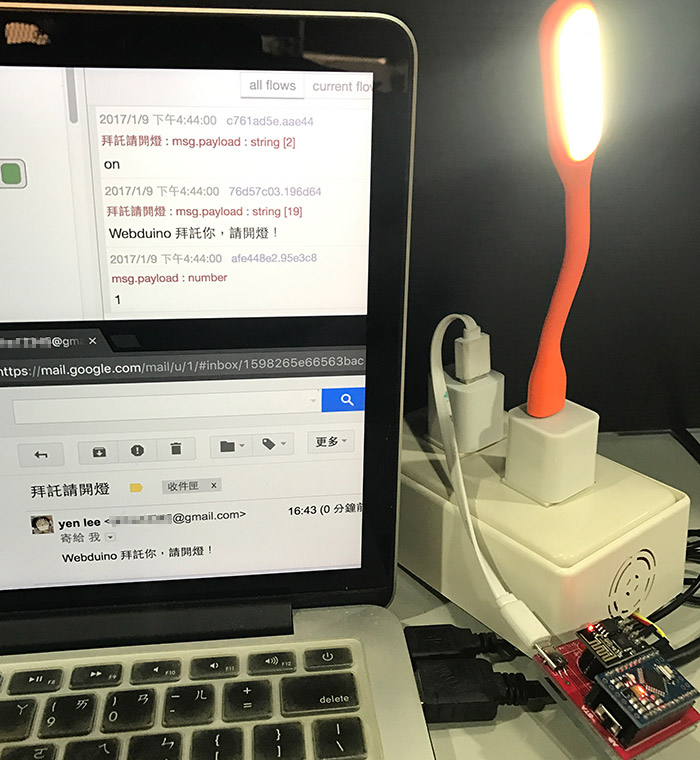
流程都完成了之後就 Deploy,寄封信到指定的信箱,內容包含「請開燈」三個字,收到信之後就會看到燈泡被點亮了。

從這三篇 Node-RED 的介紹,相信大家應該都覺得 Node-RED 可能是新一代物聯網神器了!不過要物聯網,還是得搭配 Webduino 的輔助進行,這樣才可以真正實現 Twitter 串燈泡,燈泡再串 Email 的完整體驗喔!
後記:
在實作過程中發現 Node-RED 的流程只要一經 Deploy,就會一直存在於後端,就算你在操作畫面把流程刪掉也沒辦法停止 ( 它也沒有提供停止按鈕 ),不過好險還有另外一個手動停止的方法,首先你要先去資料夾 ( /Users/帳號/.node-red ) 找到這三個檔案:flows_zongyans-MacBook-Pro.local.json、flows_zongyans-MacBook-Pro.local_cred.json 和 .flows_zongyans-MacBook-Pro.local.json.backup ( 隱藏檔 ),只要把這三個檔案砍掉,Node-RED 就會恢復初始的狀態囉!
( 因為在 Mac 裡面找隱藏檔比較沒有 Windows 方便,要用指令 ls -a 來看到所有檔案,然後用 rm 移除檔案 )
